احتفلنا منذ أيّام بمرور ثلاث أعوامٍ على إطلاق مساق، حمل كلّ منها مراحل عديدة من التجارب والتحديات الممتعة، ورغم رغبتي بمشاركة هذا التقدم معكم، إلّا أنّ التسويف ينتصر… لكنّه لن ينتصر الآن، فمقال عبدالرحمن “لماذا أكتب؟ ولماذا عليك أن تكتب؟” وحماس فريق مساق لإطلاق مدوّناتهم والبدء في الكتابة، أعاد لي شرارة الحماس.
في هذا المقال، سأقودكم في رحلة سريعة عبر الزمن لنعود إلى بدايات مساق. سنتعرف على فصول رحلة تطور المنصة وكيف وصلت إلى ما هي عليه اليوم، حيث نشهد إطلاق مساق 2.0.
محتويات المقالة:
- الفصل الأول: بدايات مساق
- الفصل الثاني: رحلة الاستثمار
- الفصل الثالث: إطلاق مساق 2.0
- الفصل الرابع: مساق بلس وموقع مساق الجديد
الفصل الأول: بدايات مساق
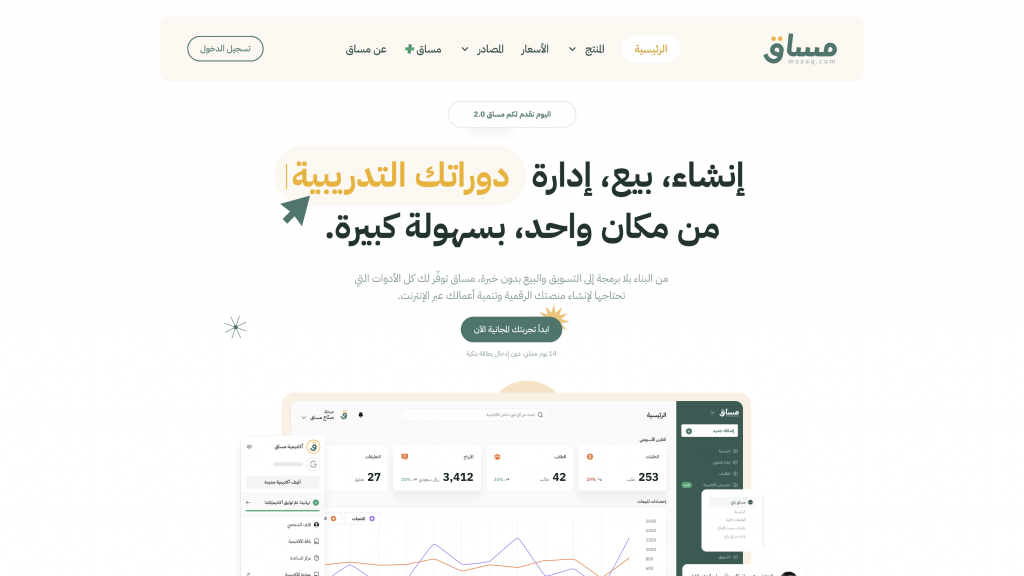
لمن لا يعرف مساق
مساق هو منتج رقمي عربي رائد في مجال تكنولوجيا التعليم (EdTech)، يتميز بنظام تقديم البرمجيات كخدمة SaaS ويتبع نموذج الاشتراكات Subscription-based model. يهدف مساق إلى مساعدة المدربين والمؤسسات التعليمية على إنشاء منصات تعليمية وإدارة وبيع دوراتهم عبر الإنترنت.
تأسست مساق في عام 2020، في بداية جائحة كورونا، ومنذ ذلك الحين حققت نجاحًا كبيرًا في السوق العربية. يوفر مساق حلاً شاملاً للمدربين والمؤسسات، مما يتيح لهم بناء وتخصيص منصات تعليمية تلبي احتياجاتهم الفريدة، وذلك بدعم منظومة تقنية متقدمة وواجهة مستخدم سهلة الاستخدام.
حاليًا، يخدم مساق أكثر من 10,000 مدرب ومؤسسة، وتتجاوز قيمة المعاملات التي تتم عبر المنصة 40 مليون ريال سعودي. يتم تعليم أكثر من 5 ملايين طالب تحت مظلة الأكاديميات المختلفة المستضافة في مساق.

أهمية التوقيت في إطلاق المنتجات
في تعريفي بالمنصة، أشرت إلى أنّ إطلاق مساق تزامن مع بداية جائحة كورونا، وهذا يعتبر توقيتًا حاسمًا لنجاح واستمرارية المشروع. فعندما يتم إطلاق منتج في التوقيت المناسب، يسهم ذلك بشكل كبير في تحقيق نجاحه وتجاوز التحديات.
وُفّقنا في مساق -بفضل الله- بالتوقيت المناسب للإطلاق، حيث أجبرت جائحة كورونا العالم على التحول الرقمي واعتماد التعلم عن بُعد، مما ساهم في تسريع نمو مساق وتحقيق نجاحه.
على الرغم من أن فكرة مساق كانت تدور في ذهني منذ عام 2015، وقد قمت بتطوير جزء كبير من كود المنصة في ذلك الوقت، على الرغم من وجود بعض التغييرات في نموذج العمل. ومع ذلك، لم أقم بإطلاق المنصة في ذلك الوقت، وهذا كان قرارًا صائبًا. لو أطلقت المنصة حينها، لما كانت جاهزة لاستيعاب النمو السريع وتلبية احتياجات العملاء بشكل فعّال.

في بداية عام 2020 ولعملي في مجال الخدمات التنقيّة وخدمات التصميم، لاحظت حاجة الكثير إلى منصّات رقميّة تعليمية، خصوصاً صناع المحتوى المستقلّون أو أصحاب المؤسسات التعليمية المتوسطة الذين لا يمتلكون ميزانيّات كافية لبناء منصّات خاصّة متكاملة.
هنا عادت بي الذكريات لبدايات 2015، وفكّرت في بيع الكود الذي عملت عليه، لكن ما لاحظته هو أنّ العميل يبحث عن حلّ تقنيّ متكامل، ولم يكن نموذج العمل واضحاً منذ البداية.
كان هذا أيضاً بالتزامن مع عملي مع حسوب على بناء زيتون، وناقشت حينها الفكرة مع عبدالمهيمن، وكان له دورٌ كبيرٌ في توجيهي بالإضافة إلى مساعدتي في بلورة نموذج العمل وكان من أكبر الداعمين في فترة تأسيس المنصّة.
بدايات مساق – بناء MVP
أحد أهمّ الدروس التي تعلّمتها في تجاربي السابقة في إطلاق المنتجات والمشاريع الناشئة، هو أنّه عليّ ألّا أضيّع الكثير من الوقت على منتج أو فكرة أعتقد شخصياً أنّها سوف تنجح أو أظنّ أنّ الناس ستحبّها، وإنّما أنّ أتّبع مبدأ خطوة بخطوة، خطوة منّي وخطوة من العميل.
في البداية، بدأت مساق على شكل صفحة هبوط تشرح المنتج وميّزاته وأسعاره وتقدّم رابطاً للتجربة. حينها لم يكن هناك منتج يمكن التسجيل فيه تلقائياً، واعتمدت على نسخة 2015 التي تصلح لمنصّة واحدة فقط وكانت عبارة عن نسخة MVP.
ما هو MVP؟
MVP اختصارًا لـ Minimal Viable Product هو منتج أو خدمة أولية من منتجك النهائي ويحوي أقل عدد ممكن من المميزات ويوفر لرائد الأعمال أكبر مقدار من اختبار الافتراضات والتعلم. يساعد هذا المنتج في الوصول للسوق والعميل بأسرع وقت ممكن.
ملاءمة المنتج للسوق Product/Market fit
فهم السوق أمر حاسم لنجاح المنتجات. يوجد اختلاف بين الأسواق، وبعضها يكون أكثر جاذبية وفرصًا من غيرها، وهناك أيضًا تنافس بين المنتجات في تلبية احتياجات السوق.
تحقيق ملاءمة المنتج مع السوق Product-Market Fit يعني أن تكون في سوق جيدة، أي سوق تتوفر فيه فرص كبيرة للنجاح، وأن يكون لديك منتج يستطيع تلبية احتياجات ورغبات تلك السوق بشكل فعال ومميز. يعني ذلك أن المنتج يتوافق مع احتياجات السوق ويحقق قيمة فعلية للعملاء، مما يؤدي إلى نجاحه وتميزه عن المنافسين في السوق.
لذلك تواصلت مع العملاء المحتملين حينها، وعرضت عليهم تجربة المنتج Product Demo وسمعت منهم المقترحات والاحتياجات وحاولت تضمينها في النسخة الأولى من المنصّة.
خلال تلك الفترة، تمكنت من الحصول على 3 عملاء أوليين early adopters users، حيث قام كل منهم بتجربة واستخدام المنتج بشكل مجاني. ومن بين هؤلاء العملاء، قرر بعضهم فيما بعد بناء منصة خاصة لأغراضهم الخاصة، ولكنهم عادوا فيما بعد واستخدموا مساق مرة أخرى.
بعد التأكد من وجود قاعدة عملاء محتملين، بدأت تتضح الرؤية والتوجه بشكل أكبر. وأصبحت الخطوة القادمة أكثر وضوحًا.
أصبح الكود القديم تحت مسمّى “msaaq-legacy”، وبدأنا بالعمل على إصدار جديد يدعم المنصات المتعددة ويعرف بـ “Multi-tenancy”. قمنا بتحسين واجهات المستخدم وتجربة الاستخدام لتوفير تجربة أفضل للمستخدمين.
في بداية المشروع، كان الفريق مؤلفًا من 3 أشخاص يعملون في تصميم وتطوير الميزات. وفي مرحلة البداية، كان من الضروري وجود فريق متفاعل بهذا الحجم لتلبية احتياجات المنتج. ومع تطور المنتج ونموه، بدأت تظهر ميزات غير مخطط لها بشكل جيد وغير مدروس. وبغض النظر عن حجمها، وجدت نفسي مركزًا على طلبات العملاء وتلبيتها.
مع مرور الوقت، قد يصبح هذا الموقف مُزعجًا وقد تشعر أنك تتحول إلى وكالة خدمات تقنية. أتذكر حينها أن بعض العملاء والمستخدمين لم يكونوا على علم بوجود بعض الميزات على الإطلاق. يمكنك تخيل مدى إحساسي بالإحباط والتحدي الذي شعرت به في ذلك الوقت.
الفصل الثاني: رحلة الاستثمار
الوصول إلى نقطة التعادل
بعد العام الأول، وصلت مساق إلى نقطة التعادل break-even point وبدأت في تحقيق دخلاً شهرياً متكرراً MMR يغطّي مصاريف التشغيل -بفضل الله- كانت الأمور مستقرة، فريق صغير بتكاليف تشغيل مناسبة، كنا مركزين على تطوير المنتج بشكل مستمر وبوتيرة سريعة.
تواصل معي في تلك الفترة مستثمرين مختلفين. بعضهم عرض الاستحواذ الكامل على مساق، وآخرون كانوا يرغبون في الانضمام كشركاء، وكان هناك من يعمل مع صناديق استثمارية. صراحةً، كان هذا الأمر يسبب لي صراعًا داخليًا عندما التقيت بأي شخص منهم. كنت أحاول تجنب الاستثمار بقدر الإمكان، لكي لا أعيد تجربة ليليوم السابقة.
لكن كان هناك جانب آخر مني لا يريد أن يقف عند هذا الحد ويريد نقل مساق إلى مستوى مختلف تماماً من تجربة العملاء والمنتج والحلول التي نقدمها.
الأمور الأساسية للاستثمار في مساق
في ذلك الوقت، وضعت بعض الأمور الأساسية التي يجب توافرها في أي طرف يرغب في الانضمام إلى مساق، سواء كشريك أو مستثمر. وتشمل تلك الأمور:
- التسهيلات والتشريعات اللازمة داخل السوق المستهدف: يجب أن يكون للطرف فهم كامل للتسهيلات والتشريعات المتعلقة بالسوق المستهدف لمساق، حتى نتمكن من العمل والنجاح بكفاءة داخل تلك البيئة التنظيمية.
- الدراية الكاملة ببيئة الشركات الناشئة: يجب أن يكون للطرف فهم شامل لبيئة الشركات الناشئة وتحدياتها وفرصها، حتى يتمكن من التكيف والتعاون بشكل فعّال مع فريق مساق.
- فهم ووعي كافٍ بالأمور التقنية: يجب أن يكون للطرف فهم جيد للأمور التقنية ذات الصلة بمساق، مثل التقنيات المستخدمة والابتكارات الجديدة، لكي يسهم بشكل فعّال في تطوير وتحسين المنتج.
- إمكانية الدعم المادي وفتح فرص استثمارية جديدة: يجب أن يكون قادراً على تقديم الدعم المادي لمساق وتلبية احتياجاته المالية، بالإضافة إلى فتح فرص استثمارية جديدة قد تساهم في نمو مساق وتطويرها.
اجتماعات مع فريق RAM
تواصل معي فريق RAM في بداية عام 2021، وأجرينا اجتماعًا عبر Google Meet. أتذكر تلك المكالمة جيدًا؛ فقد كانت محاورة ودية للتعارف ونقاش مساق. وبعدها قمنا بالمشاركة في حدث STEP Dubai الذي أقيم في دبي، الإمارات.
وبعد انتهاء المؤتمر عقدنا عدة اجتماعات متفرقة على مدار عدة أيام، حيث تمت مناقشة تفاصيل كثيرة. ومع ذلك، كل ما أتذكره هو مدى التوتر والارتباك الذي كنت أشعر به، مشابه لما عاشه ريتشارد في مسلسل Silicon Valley.

الحمد لله، تمكنا في وقت لاحق من إغلاق جولة استثمارية (Seed) بدعم وقيادة RAM Startup Studio. بعد مرور أكثر من عام ونصف، يمكنني القول بثقة أن هذا القرار كان موفقًا.
وبالمناسبة، لم نعلن عن الجولة التمويلية التي تم إغلاقها حتى الآن، وقد يكون هذا هو أول ظهور للموضوع على الإنترنت.
إطلاق مساق باي – الدفع والمدفوعات ببساطة
مساق باي وسيلة دفع سريعة وآمنة تقدم حل بسيط وسهل لقبول المدفوعات عبر الإنترنت، تمكّنك من إدارة الطلبات ومعالجتها في أي مكان بأي طريقة وفي أي وقت، من منصة واحدة.
واحدة من أبرز التحديات التي واجهناها كانت توفير وسيلة دفع للمنصات. في الماضي، كنا نقدم التكامل التقني مع بوابات الدفع الرائجة في المنطقة.
ومع ذلك، كان هذا يتسبب في تسرب العملاء بسبب التحديات التي واجهوها، مثل:
- الوقت الطويل لفتح حساب في بوابة الدفع الخارجية
- المتطلبات المعقدة التي يفرضها بوابات الدفع
- عدم توافر بوابات الدفع في جميع الدول
- المشاكل التقنية نتيجة لبنية بوابات الدفع في المنطقة
- بالإضافة إلى تجربة شراء معقدة والتي تسبب فقدان العملاء وعدم اكتمال عملية الشراء.
كان من الصعب حل جميع هذه المشاكل دون أن نكون نحن المسؤولين الكاملين عن عملية الدفع من التفعيل إلى تجربة الشراء وحتى طلبات سحب الأرباح. ولهذا السبب قمنا بإطلاق مساق باي.
الفصل الثالث: إطلاق مساق 2.0
لماذا مساق 2.0؟ – مستقبل اقتصاد المحتوى
بعد مرور اكثر من العام ونصف، حققت مساق دخلاً شهرياً متكرراً – MMR يغطّي مصاريف التشغيل -بفضل الله- وأصبح من الضروري نقل المنتج إلى مرحلة جديدةٍ لتحقيق النموّ الذي كنّا نطمح له. هنا بدأنا التخطيط لتحديث مساق 2.0.
استغرق إطلاق مساق 2.0 عاماً ونصف تقريباً، خلالها درسنا وخططنا لكل صغيرة وكبيرة في المنصّة، وأعدنا دراسة العميل واحتياجاته، وتعلمنا كثيراً من الإصدار السابق وحددنا جميع مشاكله ونقاط ضعفه.
قد يبدو الإصدار الجديد من مساق للناظر من الخارج أنّه مجرّد تصميم جديد للوحة التحكم، لكنّه أكثر من ذلك، فقد عملنا في الخلفية على إعادة الدراسة والتخطيط، وقمنا بتنفيذ التصميم والتطوير، بدايةً من هيكلة المعلومات وكتابة المحتوى لتجربة العميل – UX Writing وحتّى تنظيم المعلومات داخل اللوحة والأقسام.

التسعير والباقات الجديدة
قبل التحديث، كان يمكن الاشتراك في مساق عبر الباقات الثلاثة:
- معلم: 45$
- مدرسة: 215$
- أكاديمية: 510$
وقدّم هذا الأسلوب في التسعير ثلاث مشاكل أساسيّة:
1- صدمة السعر:
يأخذ من يتحقق من صفحة الأسعار انطباعاً أنّ الاشتراك غالٍ جداً، وسمعنا هذا كثيراً من العملاء، رغم انّ الباقة الأولى سعرها مناسب. وأنّ الباقات الثانية سعرها مخصص لشرائح مختلفة من العملاء. لكن الانطباع الأول للعميل مهم ويلعب دوراً كبيراً في قرار الشراء.
2- أسماء الباقات:
لم أتوقع قط أنّ اسم الباقة قد يحدّ من خيارات العميل، فهو يرى الاسم المرتبط بالشريحة، ويعتقد المعلّم مثلاً أنّه غير قادرٍ على أخذ الشريحة الأعلى لأنّه ليس “أكاديميّة”.
3- الترقية:
الترقية بين الخطط كانت شبه معدومة، وكان السبب وراء هذا هو الفارق السعريّ الكبير.
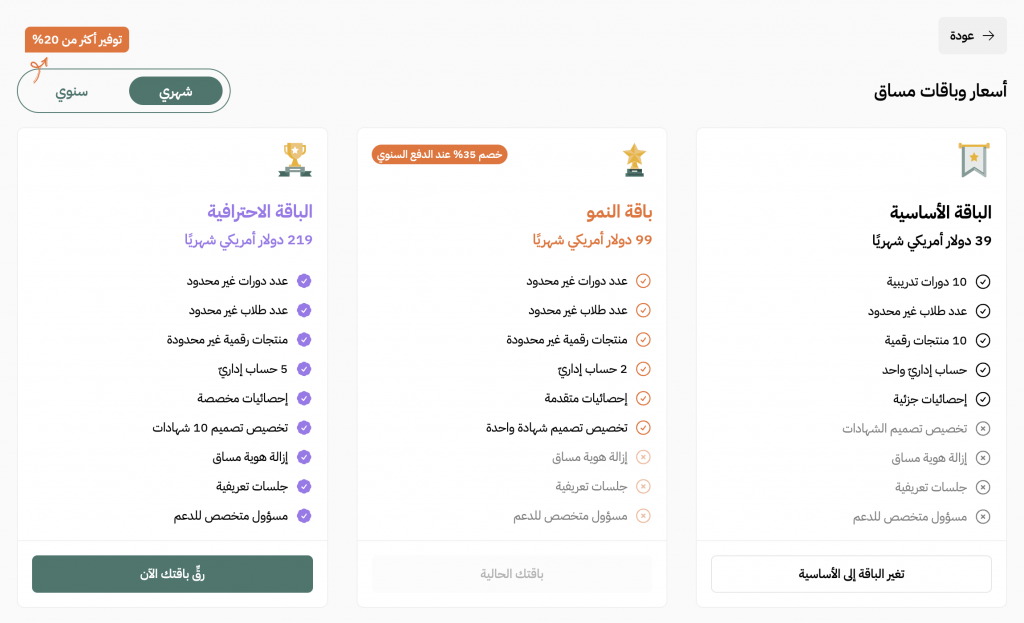
بعد دراسة السوق وتوجّهات العملاء، أعدنا تصميم الباقات على الشكل التالي:
- الباقة الأساسية: 39$
- باقة النمو: 99$
- الباقة الاحترافية: 219$

التصميم

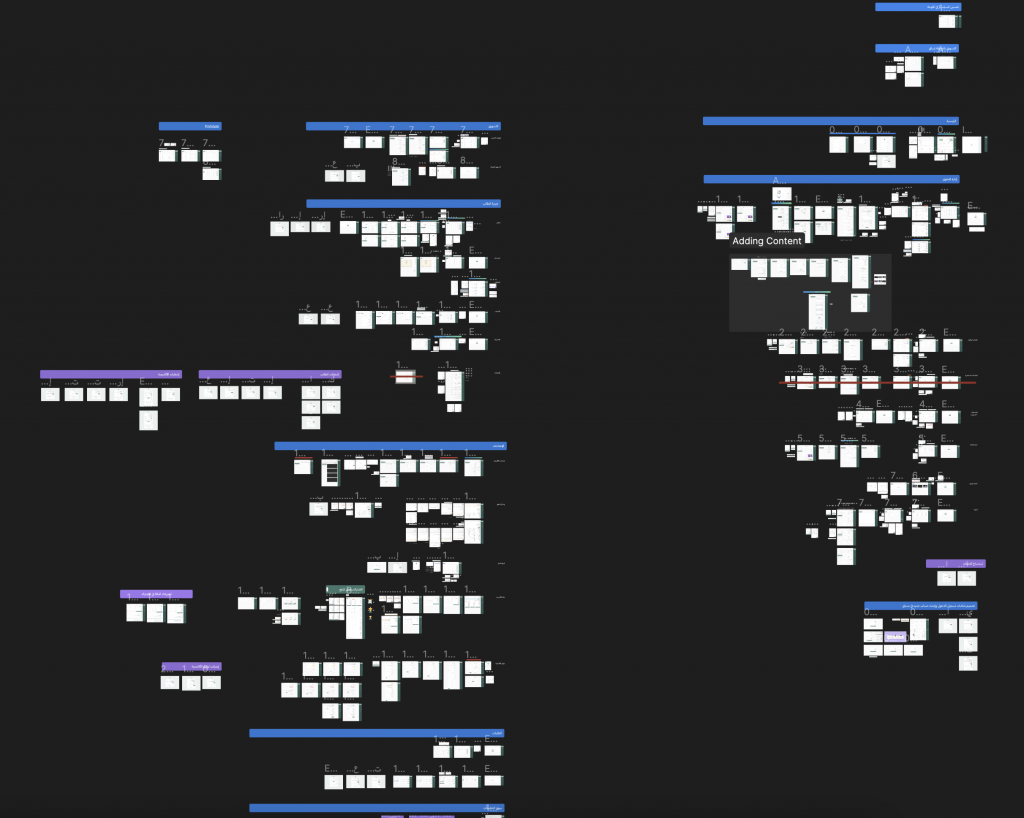
التصميم هو النتيجة النهائية التي سوف تراها في المنتج والتي تحمل ورائها كل ما تم التخطيط له، ولن أنسى أيّام السهر الطويلة والنقاشات العديدة التي خضناها مع فريق التصميم على تصميم كلّ واجهة موجودة في اللوحة..
لم يكن الإصدار الجديد مجرّد إعادة تصميم، بل حمل أيضاً إعادة تفكير كاملة لطريقة تنظيم الميزات وأسمائها وكيف ترتبط ببعضها، وكان لهيكلة المعلومات النصيب الأكبر من التفكير، وكان هذا التحدّي الأصعب.
حمل الإصدار السابق الكثير من الميزات التي لم يكن يعلم العملاء بوجودها، كيف سنتمكن من تنظيم سيرها في اللوحة الجديدة لتسهيل وصول العملاء إليها ومعرفة المزيد عنها؟ كيف يمكننا تقديم الميزات مستقبلاً دون الحاجة لتعليم المستخدمين عليها؟
الهدف من الإصدار الجديد بناء منتج قابل للاستخدام بسيط وسهل التعلم
أبجد – نظام تصميم متكامل ومفتوح المصدر

مع ذكري للتصميم، لا بدّ أنّ أذكر أبجد، وهو نظام التصميم الخاص بمساق، عملنا عليه ليساعدنا في بناء واجهات متناسقة ومتناغمة – Consistent وتوحيد مظاهر وتصرّفات العناصر عبر واجهات المنصّة المختلفة.
لمن لا يعرف ما هو نظام التصميم وفوائده تكلمت في مقال سابق عن ما هو نظام التصميم (Design System)؟ ومتى يجب أن استخدامه؟ وكل ما تريد معرفته عنه
نخطط ليكون أبجد مفتوح المصدر مع نهاية العام الحالي ليكون متاحاً للاستخدام العام، وسوف نكتب لاحقا مقالاً تقنياً مفصلاً عنه نناقش به الجانب التقني وجانب البزنس لهذا النظام.
التقنية
عملنا على تغيير التقنيات المستخدمة بقدر عملنا على التصميم، فمع كلّ هذه التغييرات والأهداف الجديدة، كان لا بدّ لنا أن نعدّل على آلية تطوير المنتج وبنيته التقنية وأساليب العمل المتّبعة.
بدايةً، نستخدم إطار عمل Laravel في جانب الواجهات الخلفية للنظام، ولوحة التحكم مضمّنة ضمن مشروع Laravel وفي ملفّات Blade. هذا مقبولٌ حتّى مرحلة معيّنة، لكن مع نمو الفريق تتغير الأمور.
مع نمو الفريق، أصبح كلّ من المطوّرين يستخدم أسلوباً وطريقةً خاصّة به لإنجاز المهمّة، فترى ضمن اللوحة السابقة أماكن تعتمد على Blade فقط، وبعضها على Vue.JS وبعضها على Livewire وبعضها على AlpineJS.
سلطة تقنيّة حرفيّاً.
بسبب السلطة التقنية، وتطوّر اللوحة، وزيادة الميزات فيها، أصبح الفريق -وأنا ضمنه- يتهرّب من العمل على تعديل أيّ جزء من اللوحة السابقة. وهو ما لا نلام عليه.
جربنا أغلب التقنيات التي يمكن استخدامها مع Laravel مثل InertiaJS وغيرها من الأدوات الجديدة، لكن لم تكن فعّالة لمشروع بهذا الحجم، ولم نجد فيها التنظيم الكافي خصوصاً عندما ينقسم الفريق إلى جزء للواجهة الأمامية وجزء للواجهة الخلفية.
هذه مشكلة تظهر عند الانتقال من نظام العمل الكامل Fullstack إلى العمل في فريقين.
البنية التقنية الجديدة

بعد تجارب عديدة، وجلسات عصف ذهنيّ كثيرة، قررنا فصل النظم الخلفية لتكون مشغّلة API فقط، وأخرجنا الواجهة الأماميّة على شكل مشاريع منفصلة ومستقلّة تماماً. وهذا قدّم لنا أريحية كبيرة في تنظيم المشاريع وعمل كلّ فريق على مشروعه الخاصّ.
تنظيم البنية التقنيّة حلّ الكثير من المشاكل التي كنّا نواجهها سابقاً، كحل المشاكل – Debugging الذي كان يأخذ وقتاً طويلاً. وهذا ما سرّع وتيرة إطلاق التحديثات وتطويرها.
React بدلًا من Vue
سابقا كنا نستخدم VueJS ولا نزال في بعض المشاريع التي لم نحدثها بعد، لكننا حولنا الى React بشكل كامل وكان من أفضل القرارات التي أخذناها، هناك اسباب كثيرة دفعتنا إلى هذا القرار منها الاستقرار الموجود في React والذي لم نجده في Vue3 وتفاصيل تقنية أخرى تحتاج مقالاً مفصلاً يأخذ الموضوع من جوانب تقنية بحتة قد نتكلم عنه لاحقاً.
اود ان انوه الى نقطة هنا، هذا لا يعني انّ مقاربتنا السابقة للمشروع غير صحيحة، سواء بخصوص اعتمادنا على تطوير مشروع موحّد أو أنواع التقنيّات المستخدمة، سأبقى أعتمد على هذا الأسلوب في مشاريع مستقبلية، وهو الخيار الصحيح والأقل تكلفة وجهداً في المرحلة الأولى من المنتج، لكنّه يصبح أقل كفاءة مع نموّ المشروع.
إطلاق المنتج
عند إطلاق منتج أو تحديث بهذا الحجم الضخم، يصبح الموضوع أكثر تعقيدًا من إطلاق ميزة صغيرة داخل المنتج. في هذه الحالة، يتعين عليك التخطيط ودراسة آلية الإطلاق والتواصل مع المستخدمين وتوعيتهم بالتحديث قبل كل شيء. بعد ذلك، يجب تنفيذ الإطلاق على مراحل متتالية. هنا بعض الأنشطة التي قمنا بها لإطلاق مساق 2.0:
- التواصل: وهي مرحلة تستمر طول مدّة العمل إلى ما بعد الإطلاق، استخدم كل قنوات التواصل المتاحة لتصل للعميل مثل:
- النشرات البريدية
- وسائل التواصل الاجتماعي
- الجلسات الافتراضية (Webinar) للتعريف بالتحديث
- الإعلان داخل المنتج
- التواصل الهاتفي أن توفر.
- الإطلاق الداخلي: قمنا من خلالها بعمل إطلاق داخل الفريق لمحاكات عملية الـ Deploy والاختبار على بيانات حقيقية كي نعالج جميع السيناريوهات المحتملة قبل الإطلاق.
- الإطلاق التجريبي (Soft Launch): في هذه المرحلة يجب أن تكون على تواصل تام مع العميل لمراقبة واختبار جميع التعديلات التي حصلت ولتكون عملية حل المشاكل التقنية (Bugs) سريعة وفعالة، لأنه غالبا عندما يكون التحديث كبير سوف تحصل سيناريوهات غير متوقعة.
ولا أخفي أنه مع كل النشاطات التي قمنا بها قبل الإطلاق، يتفاجأ بعض العملاء من التحديث، لأنّ بعض العملاء لا يتحققون من البريد الإلكتروني ولا يستخدمون منصّات التواصل الاجتماعيّة لمتابعة أخبار المنصّة، لذا عليك أن تكون مستعداً دوماً لمواجهة الأسئلة وشرح كلّ شيء لهؤلاء العملاء.
لن أتكلم كثيرًا عن إطلاق المنتج، لأن عبدالسلام كتب دليل إرشادي رائع ومفصل عن إطلاق المنتجات، ويحتوي الدليل على جميع التفاصيل التي تحتاجها، وهي مشروحة بوضوح ومصحوبة بأمثلة عملية
الفصل الرابع: مساق+ وموقع مساق الجديد
مساق Plus – تجارب تعليمية وحلول مخصصة للأعمال

بعد أن وجهنا جميع الباقات الجديدة للأفراد والشركات المتوسطة، كان لا بد من نقل الجهات الكبيرة التي تستخدم مساق إلى خدمة مخصصة تقدم لهم التخصيص والدعم الفني والتقني الذي يبحثون عنه، لذلك اطلقنا مساق بلس وهو الجانب الذي نوفر من خلال حلول مخصصة عبر مساق للشركات والمؤسسات.
موقع مساق الجديد

بعد الحفل الكبير الذي أقيم داخل المنتج، كان من الضروري إظهاره للعالم الخارجي.
يُعد الموقع واحدًا من أكبر التحديات التي يواجهها أي منتج، فلديك فرصة واحدة فقط لجذب انتباه الزائر الأولي وإعطائه فكرة عن المنتج.
وربما أصعب جزء في ذلك هو كتابة محتوى مناسب -أو ما يُعرف بـ “copywriting”- لهذا النوع من الصفحات. في السابق، وجدنا أن معظم الكتّاب الذين تعاملنا معهم لإنتاج المحتوى يقدمون لنا محتوى إبداعي يشبه كتابة المقالات.
في الإصدار الجديد للموقع، أعدنا تصميم الصفحات بشكلٍ جديد من حيث الشكل والمحتوى. يمكنكم زيارة الموقع الجديد عبر الرابط التالي: msaaq.com
الخاتمة
تجربة إطلاق مساق 2.0 كانت حقًا استثنائية ومليئة بالتحديات. إعادة بناء منتج يستخدمه الآلاف من الأشخاص أصعب بكثير من إنشائه من الصفر. فأنت تتحمل مسؤولية كبيرة وهي الحفاظ على تجربة العملاء السابقين وبياناتهم بأمان. ولم نكن لنحقق هذه النتيجة المرضية دون جهود الفريق العظيم الذي كان يعمل خلف الكواليس.
من الجدير بالذكر أننا أطلقنا سابقًا مساق باي: بوابة دفع صممت لعملاء مساق سهلة التفعيل، سهلة الاستعمال وتدعم جميع البلدان تقريبًا، لذلك إن كنت تفكر في إطلاق منصتك الرقمية لبيع دوراتك التدريبية، المنتجات الرقمية والجلسات الاستشارية فمساق اليوم تقدم لك حل تقني متكامل ومميز.




بالتوفيق في مساق، وشكرا على مشاركة هذه التجربة الثرية
شكرا لك واثق،
وشكرا للقراءة
بالفعل تجربة فريدة من نوعها .
عندي استفسار تقني ماهو رأيك في استخدام inertia js مع React Js لمشروع متعدد المستاجرين !
مع اني كنت بعيدة عند اطلاق هذه النسخة، بس سعيدة بكل شي مساق تصل له… فخورة جدا بكل الجهود و يا رب تثمر تغييرا عظيما في الحياة…