في هذه المقالة لن اشرح لك كيفية عمل قالب الووردبريس بل سوف اشاركك تجربتي وأدلك على الطريق، وأدعك تتطلق العنان لإبداعك.
ايضا لنعنون هذه المقال بالديل الشامل للبدء بتطوير قوالب الووردبريس
اليوم يعد ووردبريس واحد من أشهر منصات التدوين وإدارة المحتوى على الانترنت، وأهم ما يميز ووردبريس هو سوقه الكبير وتوفر المصادر الكثيرة له، سوف اشارككم في هذه المقالة تجربتي وبعض المصادر المفيدة، والآن دعنا نبدأ.
ما هي المتطلبات؟
قبل ان تبدأ بتعلم الووردبريس يجب عليك أن تكون على معرفة بأساسيات لغة PHP ولابأس بأن يكون لديك خلفية عن HTML و CSS، يمكنك تعلمهم من افضل مصدرين عربيين حتى الآن (يوسف اسماعيل Cliprz – اسامة الزيرو Osama Elzero)،
ويفضل أن يكون لديك معرفة لو كانت بسيطة باللغة الانجليزية (كي تقوم بالبحث وقراءة المقالات المساعدة).
كيف أبدأ؟
كل ما تحتاجه هو دورة واحدة فقط وهي تحويل قالب HTML الى ووردبريس، هذا النوع من الدورات سوف يعلمك كل الاساسيات التي تحتاجها لبناء قالب ووردبريس.
والآن بعد أن تتعلم اساسيات الووردبريس واصبحت على معرفة بكيفية عمله ابدء بمشاهدة قالب معين وقلده وحاول ان تقوم بتنفيذ كل جزئية به سواء كنت تعرف عملها او لا تعرف فهنا يكمن التحدي، على سبيل المثال توجه الى احد متاجر بيع القوالب، إبحث عن قالب HTML يعجبك وتشعر بالحماس لتحويله الى قالب ووردبرس اشتريه وإبدأ الابداع به.
المشاكل والحلول
عندما تبداء بالعمل على قالب ووردبريس لاول مرة سوف تواجه العديد من المشاكل لا تكترث لها وتدعها تحبطك فأنت على الطريق الصحيح.
والآن سوف اعطيك الكلمة السحرية لحل جميع المشاكل وعمل اي شئ مهما كان، “How to” اجل هذه الكلمة الصغيرة قادرة على حل كل المشاكل التي سوف تواجهها وعمل المستحيل.
عندما تواجهك اي مشكلة او تريد عمل شئ معين في ووردبربس توجه الى الحبيب غوغل واكتب how to .. والشئ الذي تريده او المشكلة التي تريد حلها فهناك الملايين وقعوا بمثل هذه المشاكل طرحوا هذه الاسئلة وتم الاجابة عليها، دعنا ناخذ بعض الامثلة:
- لنفرض انك تريد جلب رابط الصفحة الحالية التي يتصفحها المستخدم – سوف يكون السؤال على الشكل التالي:
How to get current page url in WordPress - لنفرض انك تريد عمل موقع يتطلب من الزائر تسجيل الدخول او التسجيل وتريد عمل فورم لهم غير الخاصة بـ ووردبرس – سوف يكون السؤال على الشكل التالي:
how to create custom registration page in WordPress
جميل أليس كذلك؟
ما التالي؟
أهنئك الأن اصبحت قادرا على عمل اشياء كثيرة في ووردبريس، ولكن ماذا عن لوحة تحكم القالب والاشياء المتقدمة في لوحة التحكم الووردبريس؟
الان حان الوقت المناسب لنبدأ تعلم الووردبريس API، وتشمل العديد من الاشياء منها:
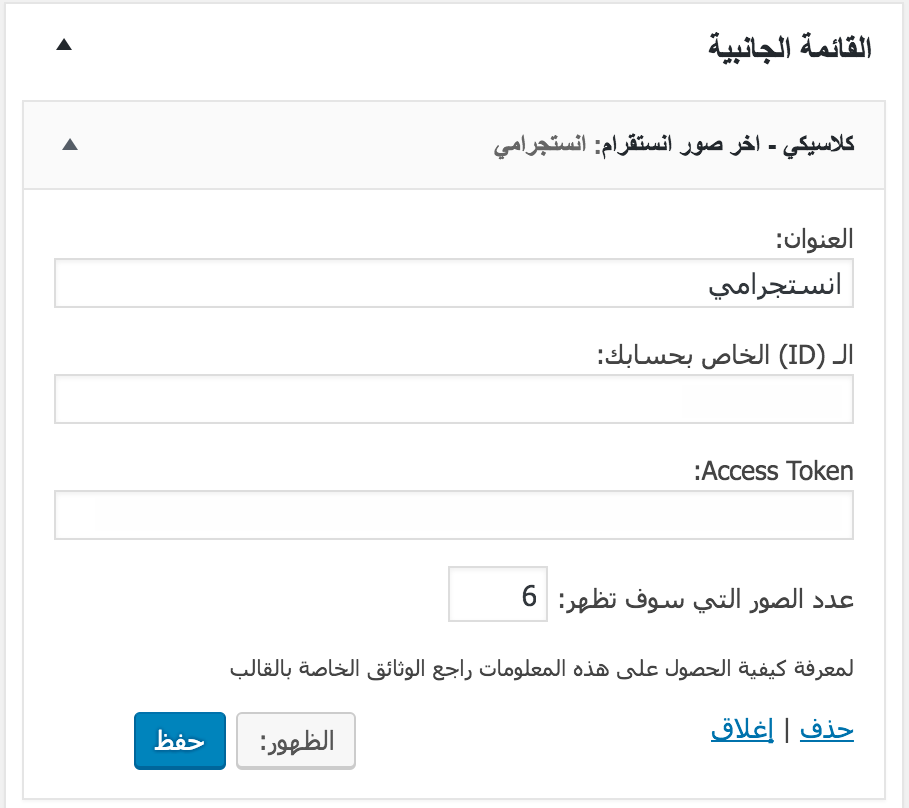
- Widgets: سوف تستخدمها لعمل قوائم جانبية مخصصة.

- Shortcode: تستطيع من خلالها انشاء اكواد لاستخدامها في المقالات والصفحات لتنفيذ شئ معين.
مثال:
[MyShortcode my_attr_name=”my_attr_value”]MyShortcodeValue[/MyShortcode]
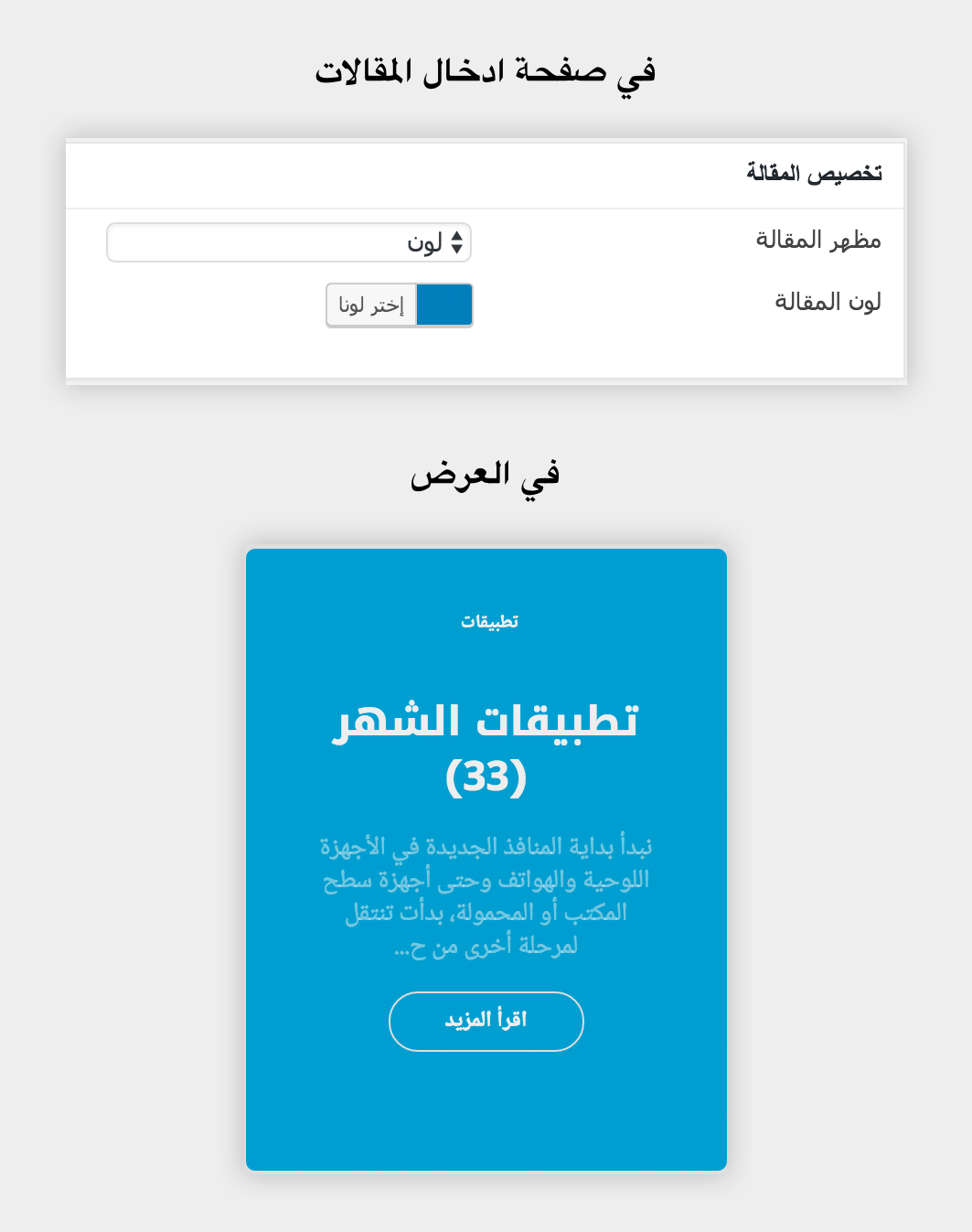
سوف يتم إدخالها في هذا الشكل في محرر الووردبريس وسوف تقوم بعضرها بالطريقة التي تحلو لك في صفحة العرض. - MetaBox: تستطيع من خلالها إنشاء صناديق داخل صفحة اضافة وتعديل المقالات او الصفحات لتحصل على تخصيص اكبر، دعنا ناخذ المثال التالي لتوضيح الامور أكثر:

- Custom Post Type: لنفرض قالب به معرض اعمال ومدونة، سوف يقوم مستخدم القالب باضافة المقالات عن طريق تبويب “مقالات” في لوحة التحكم الخاصة بالووردبريس اذا كيف سوف يتم ادخال الاعمال؟ الـ custom post type هي الحل الامثل لعمل مكان مخصص لاضافة الأعمال.
- وايضا عمل صفحة اعدادات مخصصة كصفحة إعدادات القالب، والى الخ…
لنختصر الوقت
الان بعد ان اصبحت قادرا على عمل كل هذه الامور بشكل يدوي حان الوقت لتزيد من عملك احترافية وتختصر الكثير من الوقت والتعب، عن طريق استخدام اطر العمل (framework) فيجب عليك دائما ان لا تعيد اختراع العجلة، فهناك المئات من الاشخاص وفرو لنا الحلول الجميلة لختصار الوقت وانجاز الشئ المطلوب بسهولة واحترافية.
اشعر بك ان كنت لا تفضل استخدام اطر العمل وتريد بناء كل شئ بنفسك “فقد كنت مثلك سابقا”، ان كنت من هذا النوع فقد حان الاوان لتغير هذا التفكير، لماذا لا تطور على عمل غيرك بدل من ان تبدء من الصفر، صدقني عندما تعمل في شركة لن يصبروا عليك لتقوم ببناء كل شئ من الصفر.
لوحة تحكم القالب:
هناك العديد من اطر العمل التي تقوم بعمل لوحة تحكم للقالب، ولكني سوف اذكر redux فقط لانها الافضل من وجهة نظري، فهي توفر العديد من الامور الرائعة واضافة الى ذالك سهولة التعامل معها.
توجه الى التوثيق الخاص بها وشاهد بعض الامثلة، وابدء التجريب بها، وعندما تريد عمل شئ معين ابحث عنه في نسخة المعاينة (Demo) لتتأكد إن كان موجود وبعدها ابحث عنه في التوثيق وسوف تلاحظ اثناء العمل السهولة والسلاسة.
MetaBox:
في يوم من الايام كنت ابحث عن شئ مساعد لعمل الـ MetaBox وجدت العديد من الاضافات منها المدفوع والمجاني، جربت سابقا اضافة كانت بعض ميزتها مدفوعة وايضا كانت طريقة التعمل معها غير مفهومة (لا اذكر اسمها) فاضطررت الى عملها بشكل يدوي، الى حين وجدت اضافة metabox.io بدائة العمل بها وجدتها رائعة جدا، فهي توفر العديد من الامور الجميلة اضافة الى سهولة التعامل معها.
مصادر:
والان بعد ان ذكرت كل هذه الامور سوف اذكر لكم المصادر والدورات التي شاهدتها اثناء التعلم.
- PSD to WordPress: Minimal Portfolio Theme – هذه الدورة التي بدأت بها.
- WordPress Plugin Development Essentials – دورة رائعة لتعلم بعض الامور في WordPress API.
- Building WordPress Themes from Scratch – كتاب رائع جدا يشرح كل شئ في ووردبريس وهو المرجع الذي اعود له دائما.
- WordPress: Custom Post Types and Taxonomies – هذه الدورة سوف تشرح لك كل شئ عن Custom Post Types و Taxonomies.
- WpmuDev Blog و TutsPlas سوف تجد هنا العديد من المقالات والدروس الرائعة.
- اضافة الى WordPress Codex وهو من افضل المراجع لكل شئ.
هذا كل ما لدي لأعطيك اياه عن رحلة الووردبريس، أما ما ذكرته في التدوينة السابقة عن انشاء قالب ووردبريس في يومين كان هذا الامر نتيجة العمل المتواصل والمتعدد على قوالب الووردبريس المتنوعة، ان كان لديك اي استفسار او سؤال سوف أكون سعيد جدا في الاجابة.
انشر بشكل يومي على حسابي في Instagram حياتي اليومية في العمل ومصادر وكتب تساعدك في في تطوير مهاراتك في مجال تصميم واجهات المستخدم UI، وتطوير الويب.




بارك الله فيك
وفيقك الله لكل خير
تحياتي لك
السلام عليكم
شكراً لك أخي شكرا لك جداً.
مقالة ممتازة بالفعل
جزاك الله خيرا …..فيه حاجات كتيرة مش بعرفها بس انت وضحت الطريق 🙂
وفقك الله
مقالة أكثر من رائعة واختصرت الطريق على الكثيرين
thanks
I really liked your forum topic.Much thanks again. Fantastic. Levering
مرحبا اخي انا متدئ في ورد بريس وحاب اتساعدني انت بنفسك لو سمحت في عمل قالب ورد بريس احترافي طبعا اذا سمحت
اهلا بك،
بالتاكيد يمكنك ان ترسل لي الأسئلة او المشاكل التي تواجهك وسوف نقوم بحلها باذن الله